Princip řízení grafických displejů
Charakteristika
Grafické displeje, již podle názvu, poskytují možnost zobrazování informace v lepším podání, než displeje využívající segmentové zobrazovače
nebo i maticové (textově orientované) zobrazovače. Využití grafických displejů je univerzálnější, mohou zobrazovat jak strohé textové informace,
organizované do řádků a sloupců, jedním typem písma (např. rastrové / bitmapové písmo), tak i zobrazovat křivky, tvořící výsledný obraz písma
různé velikosti a stylu (vektorové písmo) a další objekty tvořené obecně křivkami (uživatelské grafické objekty nebo výstupy, např. graf průběhu
funkce). Výsledkem je pak realistické podání informace směrem k pozorovateli.
Ačkoliv jsou grafické displeje tvořené z velkého množství bodů uspořádaných do matice, od maticových zobrazovačů se líší tím,
že všechny body mají vzájemně stejnou rozteč a tak umožňují vizuální zobrazení spojité křivky na celé ploše displeje.
Obsluha grafického displeje již vyžaduje podporu ze strany specializovaného hardware i software, který výrazně ulehčuje a
zjednodušuje ovládání displeje než jeho přímé řízení bod po bodu. Pro jeho řízení, např. z PLC je tedy nutno použít vhodný
interface (rozhraní) a drivery (ovladače).
|
Rozklad obrazu do matice
Rozklad obecné křivky
Předpokládejme, že máme zobrazit obecnou křivku na maticovém grafickém displeji podle obrázku 1a.

Obrázek 1a
Obecná křivka.
Abychom mohli toto zobrazení provést, je potřeba provést rozklad křivky na jednotlivé body. Obecně by platilo, že čím jemnější rozklad na více bodů
použijeme, tím bude výsledek lepší. Reálně jsme však omezeni rozlišením displeje, tedy fyzickou velikostí zobrazovacích bodů a měřítkem zobrazení. Rozklad
křivky na body není nic jiného než aplikace obecné funkce
y = f(x),
kde x se mění v kroku rozlišení bodů
displeje a v závislosti na měřítku a y určuje druhou souřadnici bodu na obrazovce. Jednoduché použití funkce f(x) má ale tu nevýhodu, že při zobrazení dochází
k nespojitosti křivky, a to v případě, že se dva sousední body ve směru x liší o rozteč 2 nebo více bodů ve směru y. V tomto případě je vhodné
tyto dva sousední body proložit přímkou a dopočítat chybějící body pro zobrazení, viz. obrázek 1b. V levé části jsou zobrazeny pouze body křivky, které byly
vypočítány prostou funkcí y=f(x). V pravé části jsou zobrazeny body křivky jak vypočtené funkcí y=f(x) (černé), tak body dopočítané jako přímka mezi sousedními
body (šedá).

Obrázek 1b
Proložení sousedních bodů přímkou.
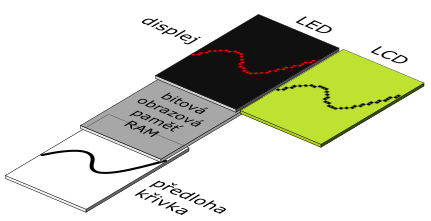
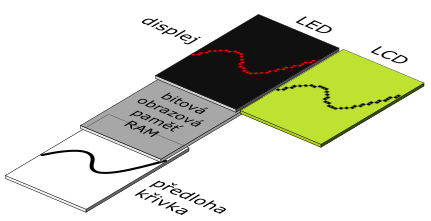
K uložení výsledku rozkladu je potřebná mezipaměť - bitová obrazová paměť RAM, ze které jsou
jednotlivé body přenášeny na displej. Výsledek tohoto rozkladu a přenosu paměti na displej je potom znázorněn na obrázku 1c.

Obrázek 1c
Obecná křivka.
Rozklad vektorového objektu
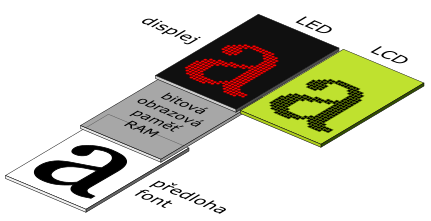
Pokud zvládneme vykreslit na displej obecnou křivku, můžeme vykreslit i nějaký vektorový objekt, například písmeno určitého fontu, které je vektorově
popsáno, viz obrázek 2a.

Obrázek 2a
Znak - písmeno.
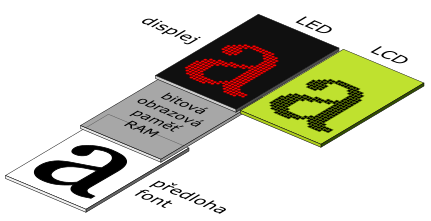
Můžeme si i vybrat, jestli objekt bude znázorněn pouze obrysovými křivkami, nebo jako plná plocha. I v tomto případě se neobejdeme bez bitové
obrazové paměti RAM. Výsledek tohoto rozkladu a přenosu paměti na displej je potom znázorněn na obrázku 2b.

Obrázek 2b
Znak - písmeno.
Pro úplnost, předloha obrazu je softwarovým algoritmem z vektorového popisu převedena na bitovou reprezentaci tvaru v obrazové paměti. Z obrazové
paměti je tato bitová informace pevným hardareovým řešením přenášena na jednotlivé body displeje.
|
Určení barvy obrazu
V předchozím vysvětlení jsme se spokojili s tím, že se objekt vykreslí na plochu displeje, a to v takovém podání, jaké displej poskytuje, konkrétně
v monochromatickém a konstrukčních barvách zobrazovacích bodů. Pro jednoduché technologické aplikace, kde je potřeba zobrazit pouze minimum informací
nebo umožnit zadání několika málo hodnot je takovéto řešení dostačující. Pokud však chceme realizovat větší, a hlavně přehlednější zobrazovací panel
s grafickým displejem, je potřeba uvažovat o možnosti měnit barvy jednotlivých bodů. Doposud jsme používali pro jeden bod jeden bit, jednu (univerzální)
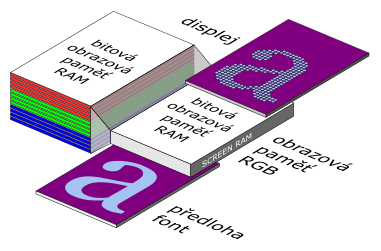
barvu. Při požadavku na více barev je nutno přistoupit k rozšíření bitové obrazové paměti o možnost uložení informace o více barvách. Vhodným řešením je
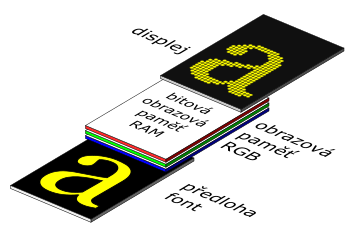
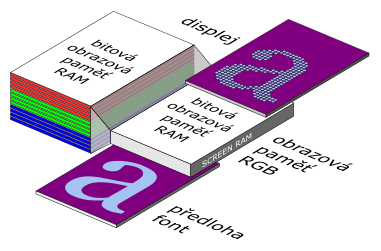
vytvoření více vrstev v obrazové paměti a každou vrstvu vyhradit pro jednu ze základních barev - RGB. Tímto řešením získáme tři základní barvy (červená,
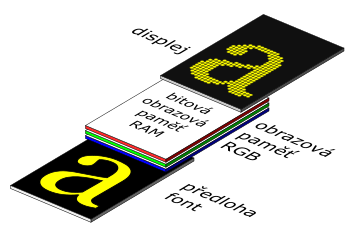
zelená, modrá) a jejich kombinací další barvy (žlutá, tyrkisová, fialová, bílá) a samozřejmě stav považovaný za černou. Principiální znázornění uspořádání
bitové obrazové paměti RAM je na obrázku 3a.

Obrázek 3a
Minimální bitová RGB paměť.
Stejně jako u monochromatického zobrazení, se i zde provede rozklad objektu na jednotlivé bity rastru ale s tím, že se vybírá barevná vrstva, do které
se má informace uložit. Jedná-li se o některou ze základních barev RGB, uloží se informace pouze do příslušné vrstvy. Pokud se jedná o jiné barvy, uloží se
informace do těch vrstev, jejichž kombinací se dosáhne požadované barvy (žlutá = červená + zelená), viz
konstrukce bodu a princip řízení barev nebo
barvy a jejich kombinace (jednoduché barevné řízení RGB). V tomto případě je již možno přiřadit
i barvu pozadí ale toto zde není využito (např. inverzní písmo, černé na barevném podkladu).
Uvedený popis, respektive řešení, je méně nákladné ale vhodné pouze pro určité případy užití jako je informační tabule. V praxi je pro kvalitní
podání obrazové informace potřeba větší barevné spektrum, různé stupně šedi, barevné odstíny a pod. Pro tyto případy již nejsou základní barvy v režimu
svítí - nesvítí dostačující, chybí zde možnost řídit poměr jednotlivých základních barev a tím vytvořit různé odstíny a kombinace barev.
V jiné kapitole, viz odkazy výše, je uvedena možnost řídit poměr základních barev s použitím PWM (pulsně šířkové modulace). Tuto rozšířenou informaci
o poměru intenzity jednotlivých barev je ale potřeba někam uložit, to znamená rozšíření počtu bitů nesoucí tuto informaci jednotlivých barevných složek pro
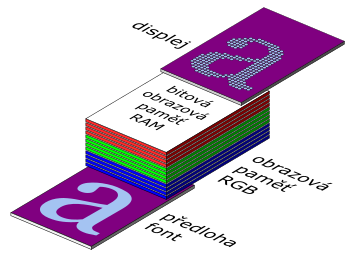
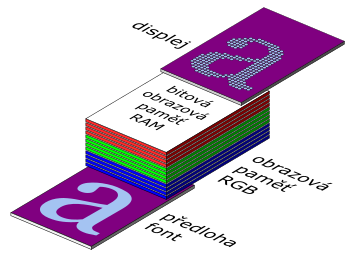
jeden konkrétní bod matice displeje. Příklad rozšíření pro uložení 16 možných kombinací od každé základní barvy je uveden na obrázku 3b.

Obrázek 3b
Rozšířená bitová RGB paměť.
S tímto rozšířením, celkem 12 bitů pro uložení barvy, je možno zobrazit 16(červená) x 16(zelená) x 16(modrá) barev, tj. 4.096 barev (vč. černá
= zhasnuto a bílá = svítí vše). Na barevnou fotografii to je málo, pro ovládací panel k technologii dostačující. Praxe ja však taková, že pro výrobce
je jednodušší hromadně vyrábět univerzální displeje s barevnou hloubkou 24 bitů (3 x 8 bitů RGB) a jejich užití nechat na dalším zpracovateli. Takto
se můžete setkat se stejným displejem u svého notebooku tak i u ovládacího panelu stroje, technologie.
|
Práce s obrazovou bitovou pamětí
Obsluhu, práci s obrazovou pamětí zajišťuje specifický software, který je pro tuto činnost optimalizován. I přes to je nutno vzít v úvahu,
že obsluha je poměrně náročná jak vzhledem k počtu obsluhovaných bodů, např. displej velikosti 1920x1080 obsahuje 2.073.600 obrazových bodů,
tak i vzhledem k požadavku dynamické odezvy, kdy body musí být obslouženy v co nejkratším čase. Proto byla tato část hardware a software
vyčleněna do samostatné skupiny, označované jako grafická karta.
Pro další popis a vysvětlení si zredukujeme předchozí znázornění obrazové bitové paměti RGB tak, jak je znázorněno na obrázku 4a.

Obrázek 4a
Obrazová bitová paměť.
V nejjednodušším případě levné (a historické) grafické karty s malým rozlišením si můžeme vystačit s jednoduchou bitovou obrazovou pamětí
do které graficky orientovaný algoritmus ukládá informace o tom, které body a jakou barvou mají být následně rozsvíceny. Zároveň tato paměť
slouží jako zdroj této informace přímo pro displej. Zde nastává časová kolize dvou algoritmů zpracování. Prvním algoritmem je generování,
resp. rozklad vektorového popisu objektu vyžaduje určitý čas zpracování a pro rozklad nějakého znaku na jednotlivé body tento čas již není
zanedbatelný. Druhým, byť jednoduchým algoritmem je pravidelné občerstvování všech bodů displeje. Pokud nechceme, aby plocha displeje
nepříjemně problikávala, musíme algoritmus občerstvování plochy displeje upřednostnit. Zápis nových bodů zobrazení bude pak principiálně
probíhat tak, že algoritmus rozkladu z vektoru vypočítá konkrétní bod (souřadnice bodu), který má být změněn a vyčká, až algoritmus
občerstvování obrazovky bude tento bod adresovat. V tento okamžik se tomuto bodu přiřadí nová hodnota zobrazení. Řešení je sice funkční
ale nesmírně časově pomalé protože než algoritmus rozkladu připraví další bod, algoritmus občerstvování vykoná několik jednoduchých krátkých
cyklů a pak se čeká na průnik požadavku na konkrétní souřadnice bodu, obou algoritmů.
Pokud bychom obsluhovali velké množství obrazových bodů přímo, jak uvedeno v tomto případě, došlo by k nepříjemnému efektu pomalého
přelévání obrazu tak, jak by byly jednotlivé body postupně měněny na novou hodnotu, měnil se obsah zobrazení. K eliminaci tohoto efektu
je možno použít některé z následujících řešení.
Stínová paměť
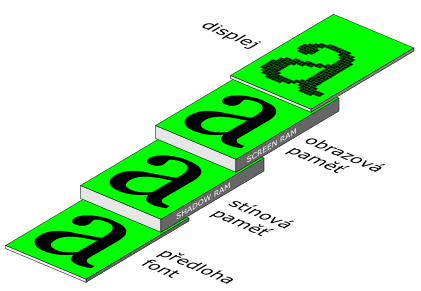
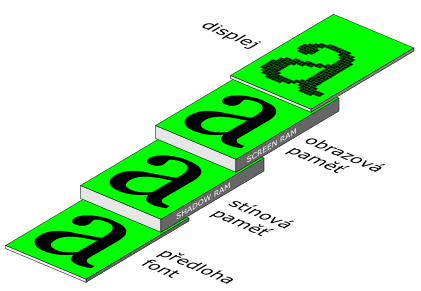
Stínová paměť je vloženou pamětí stejné velikosti jako obrazová paměť, viz obrázek 4b. Princip fungování spočívá v tom, že se celý nový obraz nejprve
vykreslí do stínové paměti, která není vidět, nezobrazuje se. Po kompletním vykreslením obrazu je obsah stínové paměti v krátkém časovém
intervalu přenesen do obrazové paměti a teprve její, již finální obsah je zobrazen na displeji. Efekt tohoto řeší spočívá v tom, že
vykreslování do stínové paměti (může a je pomalejší) probíhá na pozadí a je možno vykreslit celý grafický objekt najednou, bez čekání.
Rozklad vektorového objektu je tak časově nezávislý na rychlosti zobrazování obsahu z obrazové paměti na displej.

Obrázek 4b
Stínová obrazová paměť.
Jednoduché stránkování
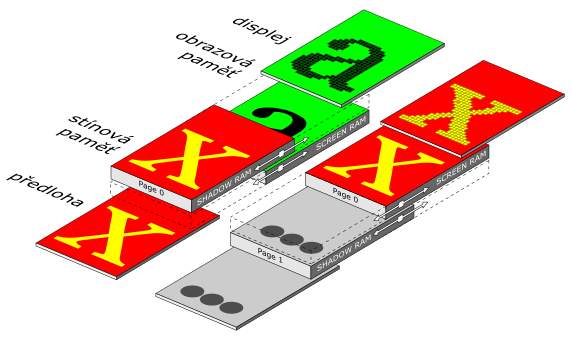
Pokud máme technicky vyřešenu obsluhu stínové paměti je možno celkem jednoduchou úpravou využít obou pamětí tak, abychom odstranili potřebu
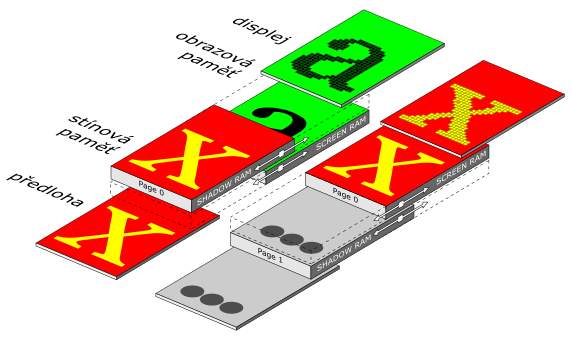
přenosu obsahu ze stínové paměti do obrazové paměti, což vyžaduje nějaký čas, byť velmi krátký. Principiálně se jedná o to, že funkci těchto
pamětí budeme mezi sebou střídat, obě tedy budou střídavě pracovat jako stínová paměť, tak i obrazová paměť. Tento případ
znázorněn na obrázku 4c.

Obrázek 4c
Jednoduché stránkování.
V době, kdy do stránkové paměti 0, která pracuje jako stánková paměť, zapisujeme nový, budoucí obraz (x), stránková paměť 1 je v režimu
obrazové paměti a její obsah (a) se zobrazuje na displeji. Po dokončení zápisu celého obrazu do stránkové paměti 0 se funkce stránkových
pamětí 0 a 1 vymění a je ze stránky 0 zobrazován připravený obraz (x), zatímco do stránky 1 je připravován nový obraz (...). Po dokončení
zápisu do stránky 1 se funkce opět vymění a celý cyklus se opakuje.
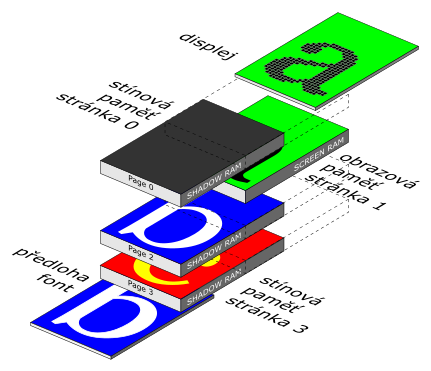
Vícenásobné stránkování
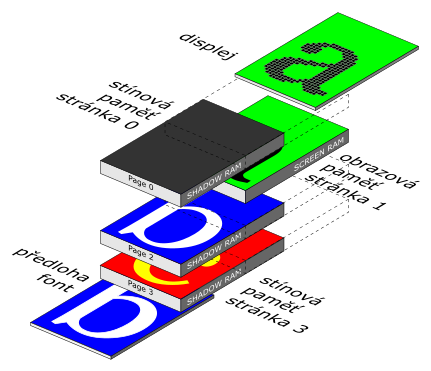
Vícenásobné stránkování, principiálně viz obrázek 4d, je rozšířením jednoduchého stránkování o další stránky (např. 2 a 3). Využití pro
jednotlivých stránek pak záleží na konkrétním aplikačním programu, grafickém ovladači a grafické kartě, jak tuto možnost využije. Funkce
a možnosti zpracování obrazových informací z jednotlivých stránek jsou daleko širší, lze provádět logické operace mezi jednotlivými stránkami,
v některých případech i operace matematické. Rozšířené možnosti jsou využívány nejen pro hraní her ale na grafických kartách se mimo jiné
provádějí i výpočty pro těžbu kryptoměn (za cenu vysoké spotřeby elektrické energie).

Obrázek 4d
Vícenásobné stránkování.
|